Analisis Komprehensif AngularJS Graph
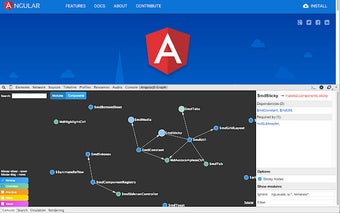
AngularJS Graph adalah alat tambahan untuk browser Chrome yang dirancang untuk membantu pengembang dalam menganalisis struktur aplikasi AngularJS mereka. Dengan menambahkan tab baru pada alat inspeksi browser, pengguna dapat dengan mudah menjelajahi grafik AngularJS yang menggambarkan komponen dan modul dalam aplikasi mereka. Fitur ini memungkinkan pembaruan grafik secara otomatis saat halaman dimuat ulang, memberikan pengalaman yang mulus bagi pengembang saat mereka melakukan debugging atau optimasi aplikasi.
Selain itu, AngularJS Graph menawarkan berbagai fitur canggih seperti pengabaian dan penyaringan modul, node yang dapat ditempel, serta kemampuan untuk melakukan zoom dan pan pada grafik. Pengguna juga dapat memfilter berdasarkan jenis komponen, yang memudahkan dalam fokus pada bagian tertentu dari aplikasi. Dengan semua fitur ini, AngularJS Graph menjadi alat yang sangat berguna bagi pengembang yang bekerja dengan AngularJS.